Xcode4.6 免证书开发打包越狱iOS程序
前言
使用套件 Xcode4.6 和 MacOS 10.8.5 理论上可以为iOS4、5、6、7、8、9开发iOS应用程序,我只拿来开发过iOS5和iOS6系统的应用程序,测试完美。
注意:当年看的这份教程已经被删除,找不到了,操作起来也很复杂,好在之前制作过系统镜像,可以直接拿来用。我在这里分享一份给大家。
开始操作
下载后解压,我使用的是分卷压缩,防止资源和谐。
导入虚拟机
下载镜像文件,解压zip,双击文件OS X 10.8.vmx,使用软件VMware Workstation Pro 17打开。
运行虚拟机,选择我已复制该虚拟机等待开机。

输入开机密码:123456 进入系统。
创建项目
打开Xcode4.6,简单创建一个项目做测试。具体的Xcode操作自行学习,这里不多概述。。。

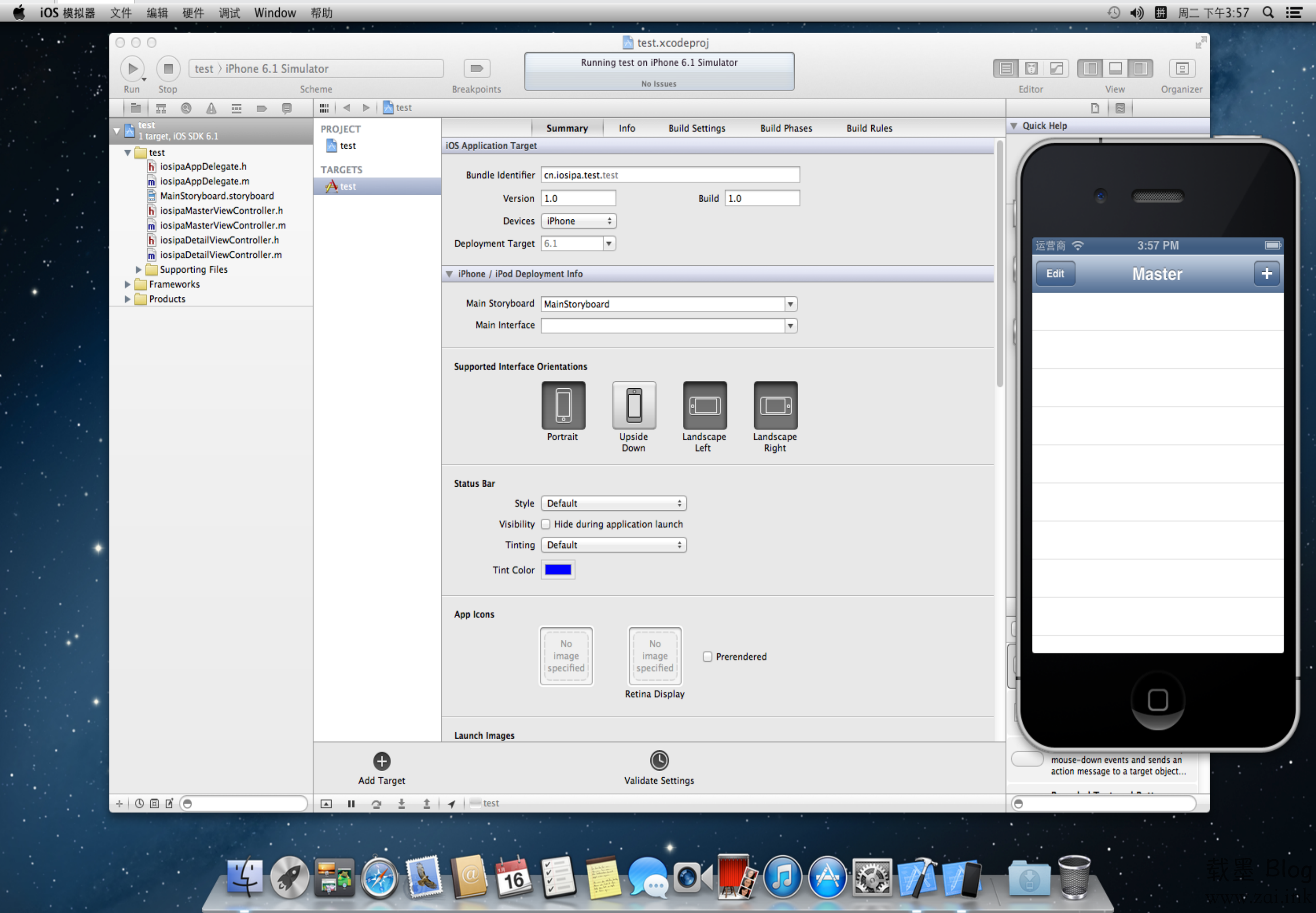
创建好项目后,点击Run,先在模拟器上跑一跑,可以看到模拟器里成功运行,接着进行下一步!
设置无证书打包
修改工程设置

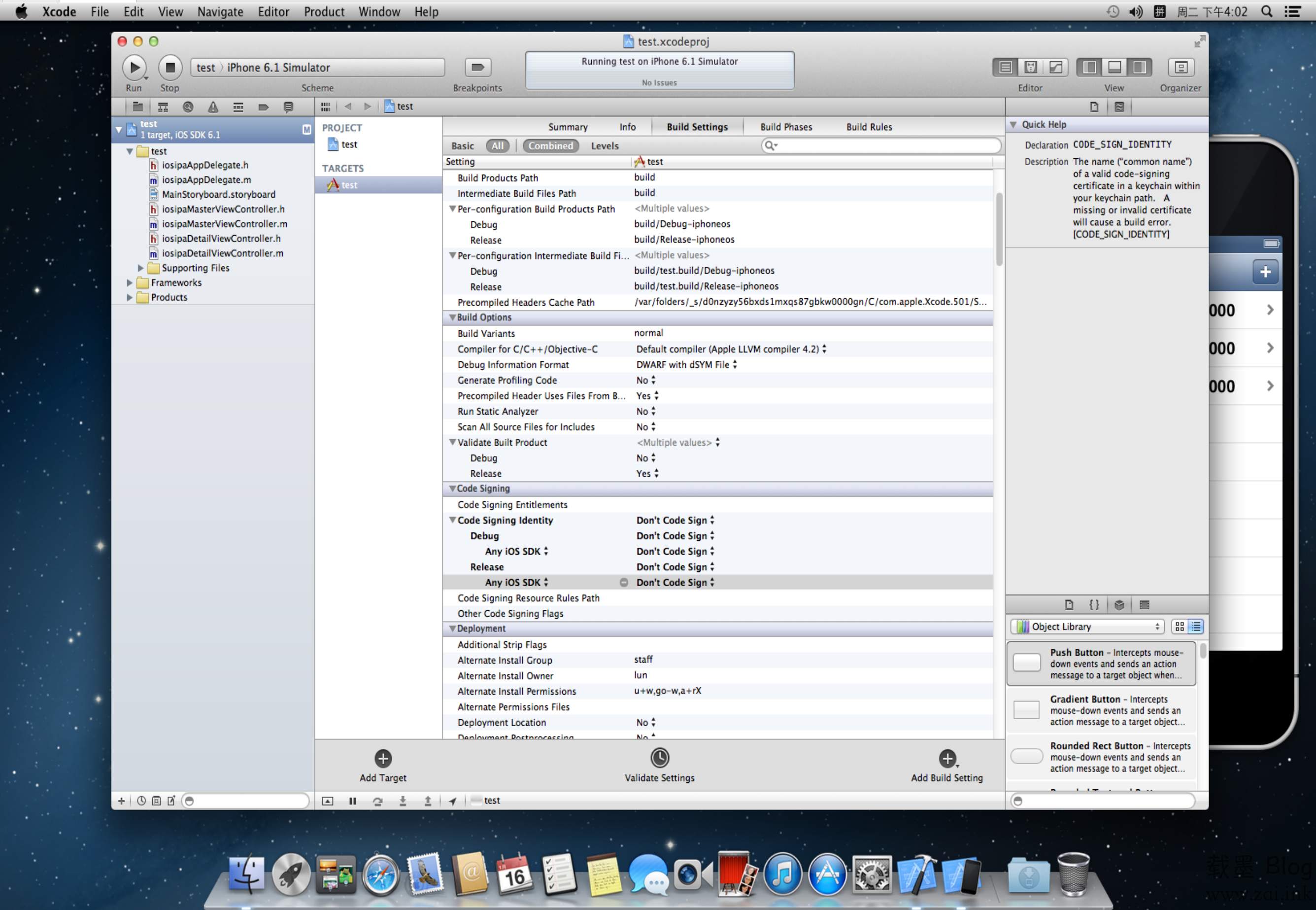
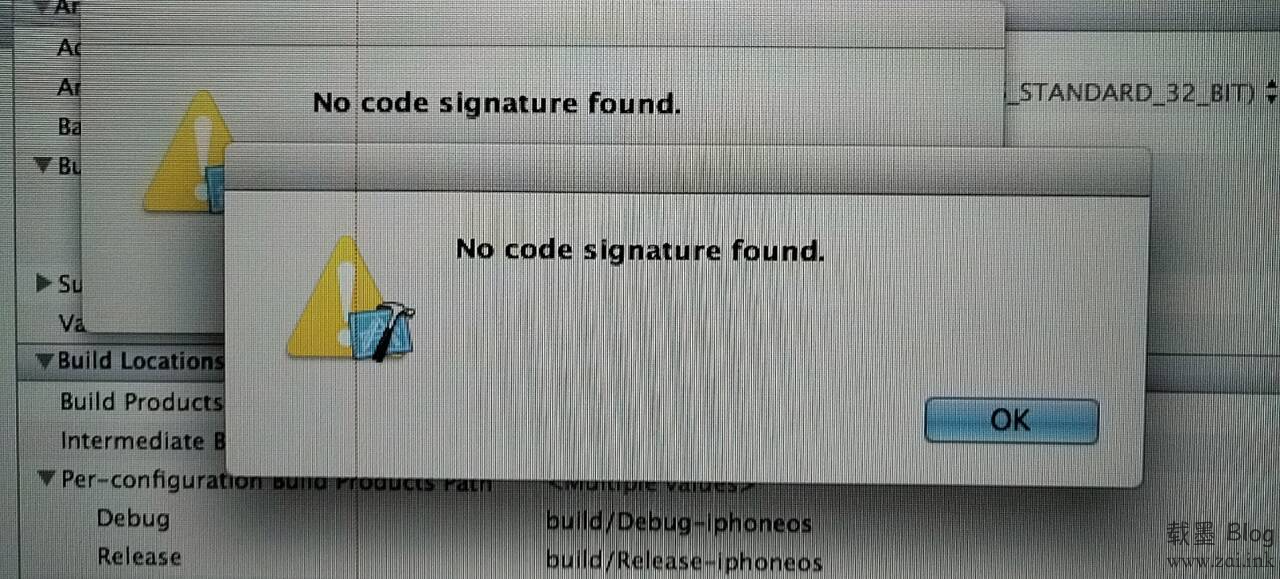
禁用Xcode自动的签名操作,将工程配置中所有的CodeSigning选项全部设为Don't Code Sign,如图。可能需要先点击“All”让这个选项显示出来。
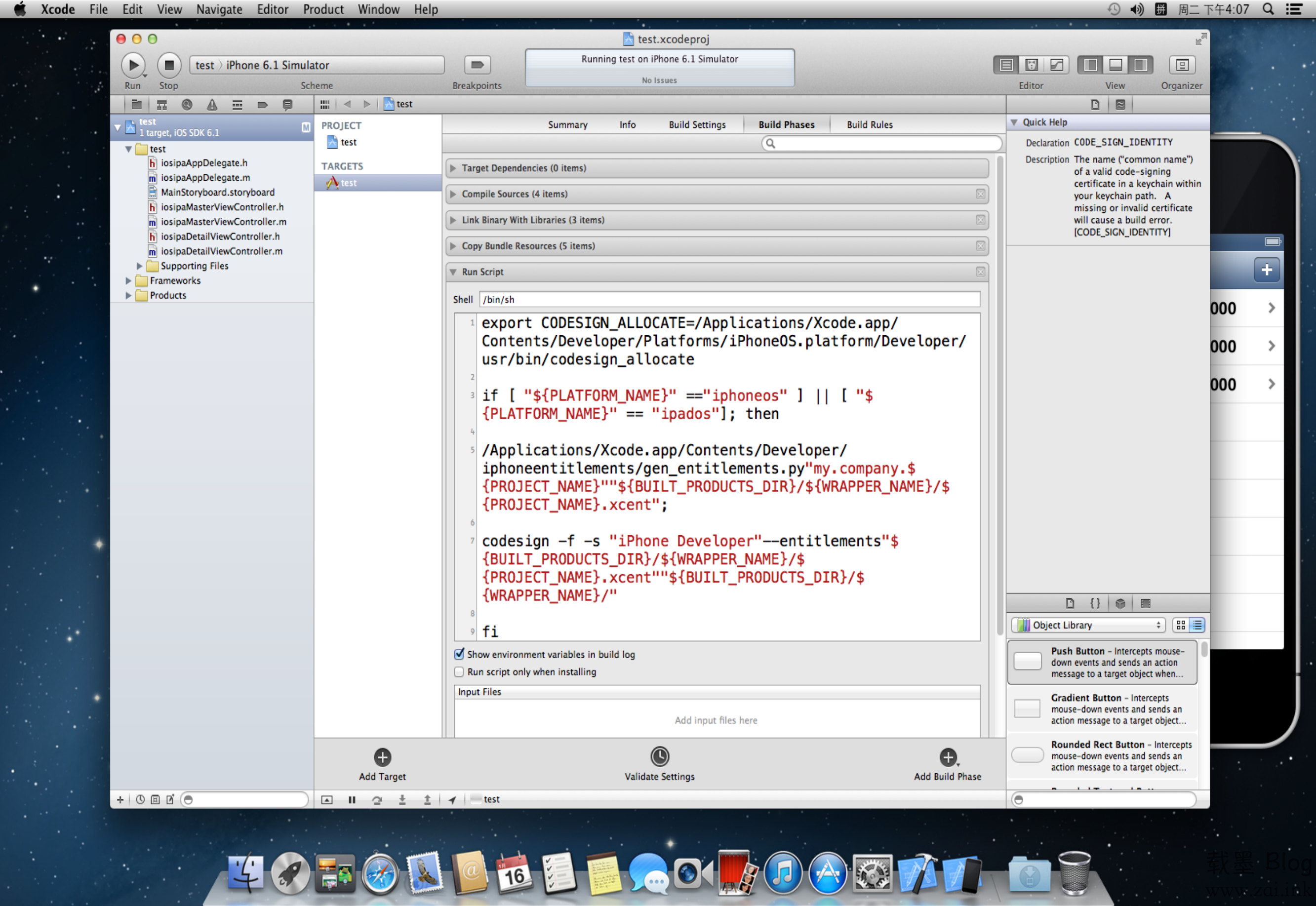
设置自定义脚本


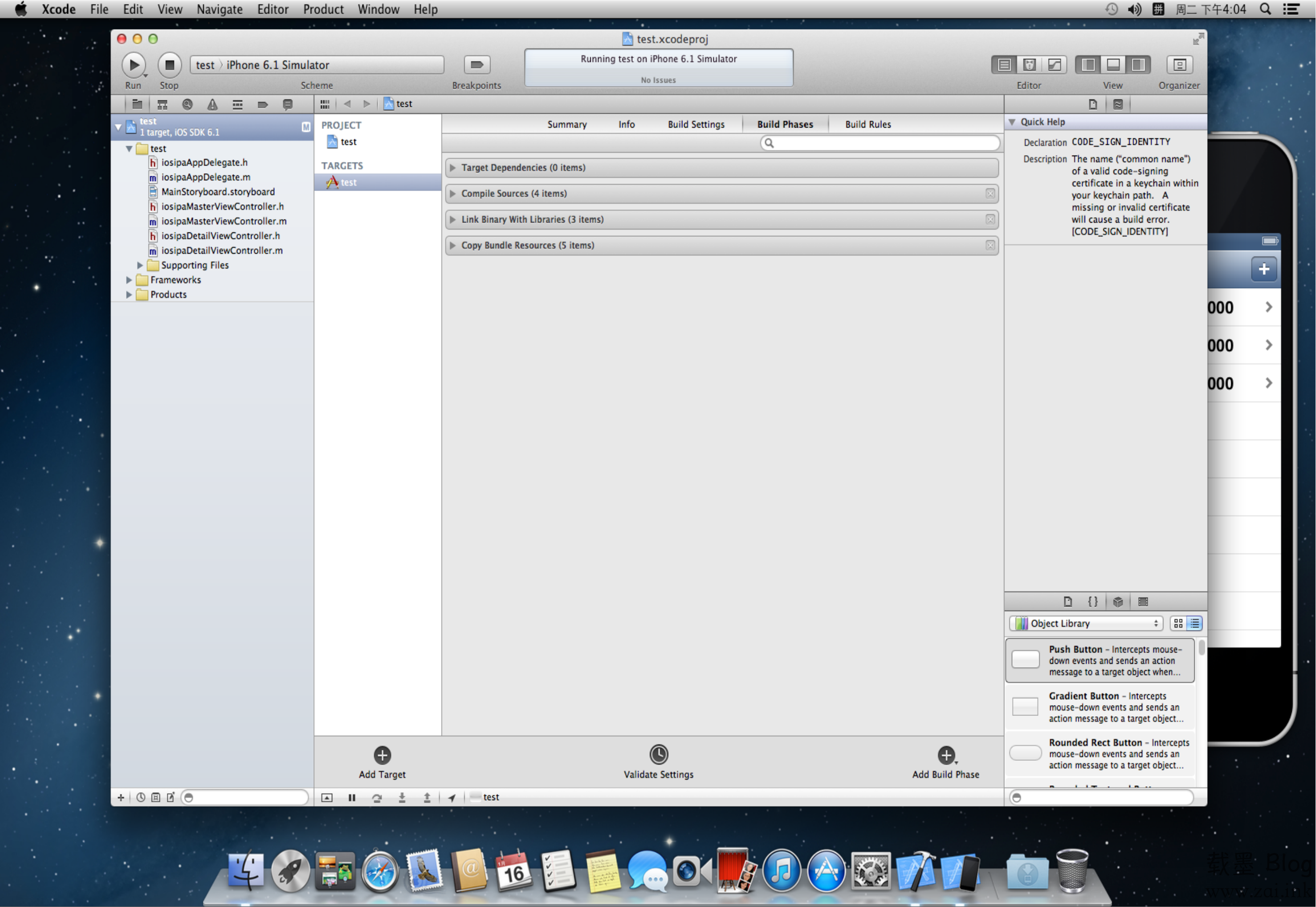
在Build Phases中点击右下角的Add Build Phase,然后单击Add Run Script接着输入以下脚本:
export CODESIGN_ALLOCATE=/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/usr/bin/codesign_allocate
if [ "${PLATFORM_NAME}" =="iphoneos" ] || [ "${PLATFORM_NAME}" == "ipados"]; then
/Applications/Xcode.app/Contents/Developer/iphoneentitlements/gen_entitlements.py"my.company.${PROJECT_NAME}""${BUILT_PRODUCTS_DIR}/${WRAPPER_NAME}/${PROJECT_NAME}.xcent";
codesign -f -s "iPhone Developer"--entitlements"${BUILT_PRODUCTS_DIR}/${WRAPPER_NAME}/${PROJECT_NAME}.xcent""${BUILT_PRODUCTS_DIR}/${WRAPPER_NAME}/"
fi编译安装到iOS设备

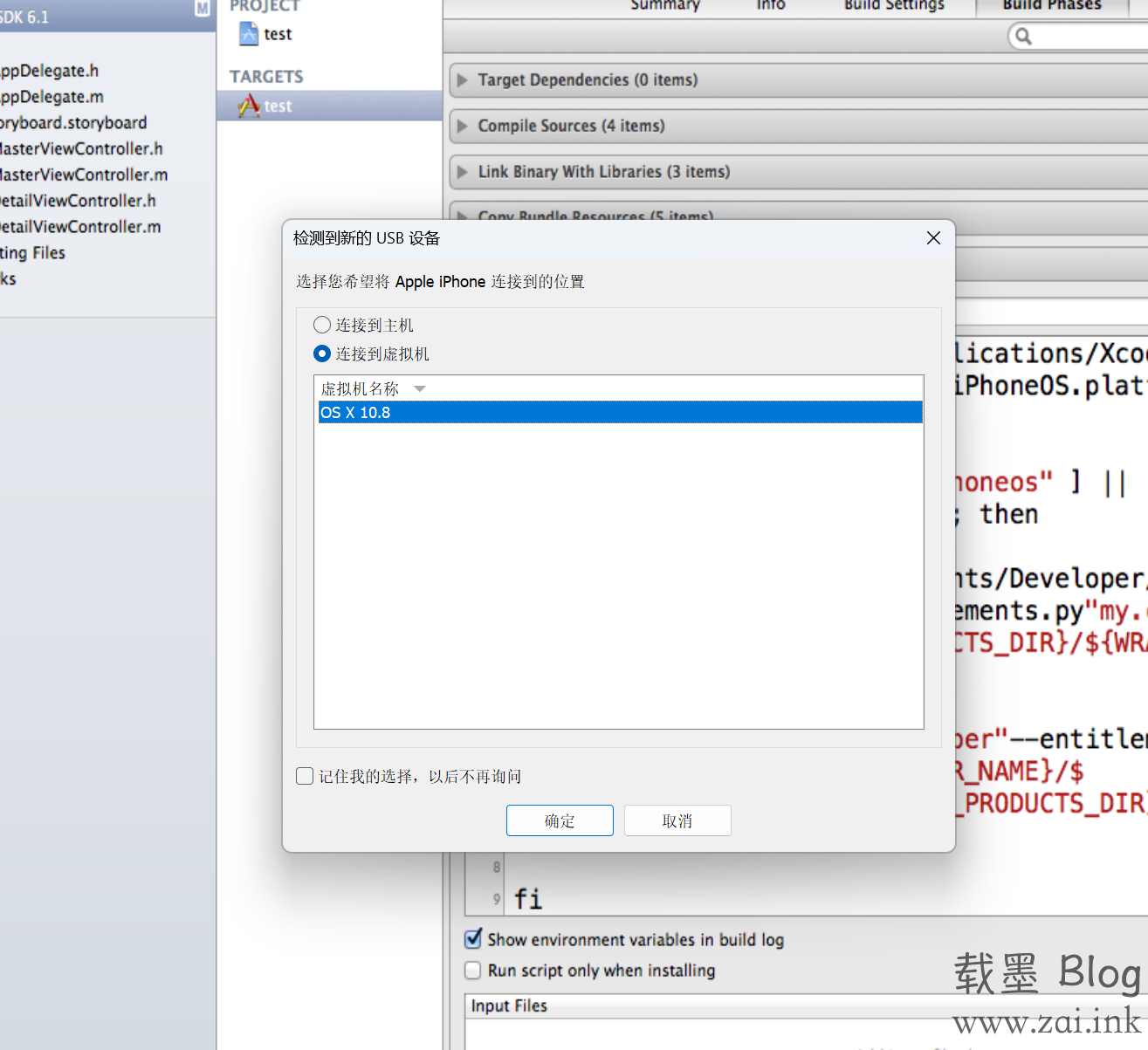
使用数据线将iOS设备和电脑连接,会弹出如下窗口,选择连接到虚拟机。


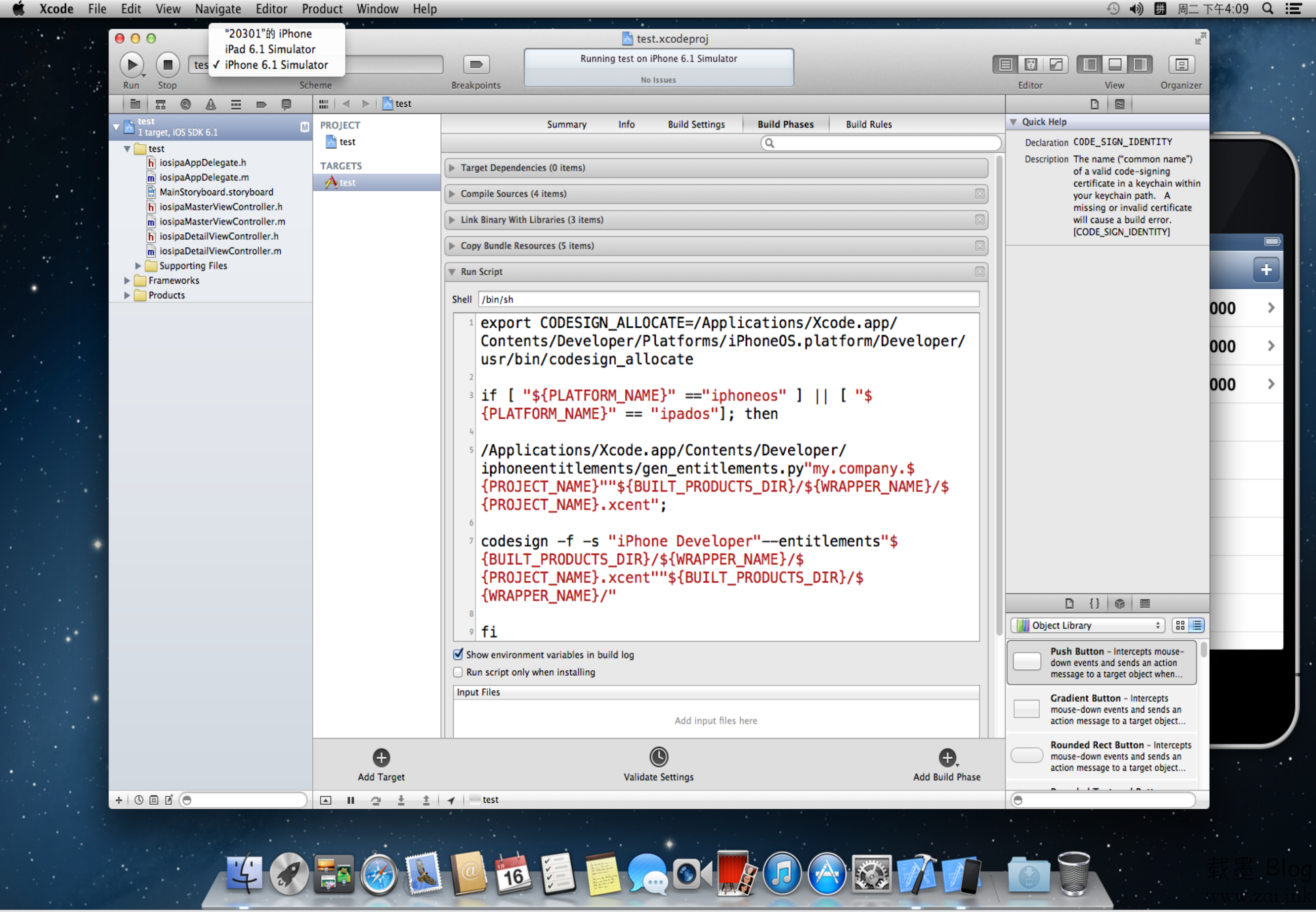
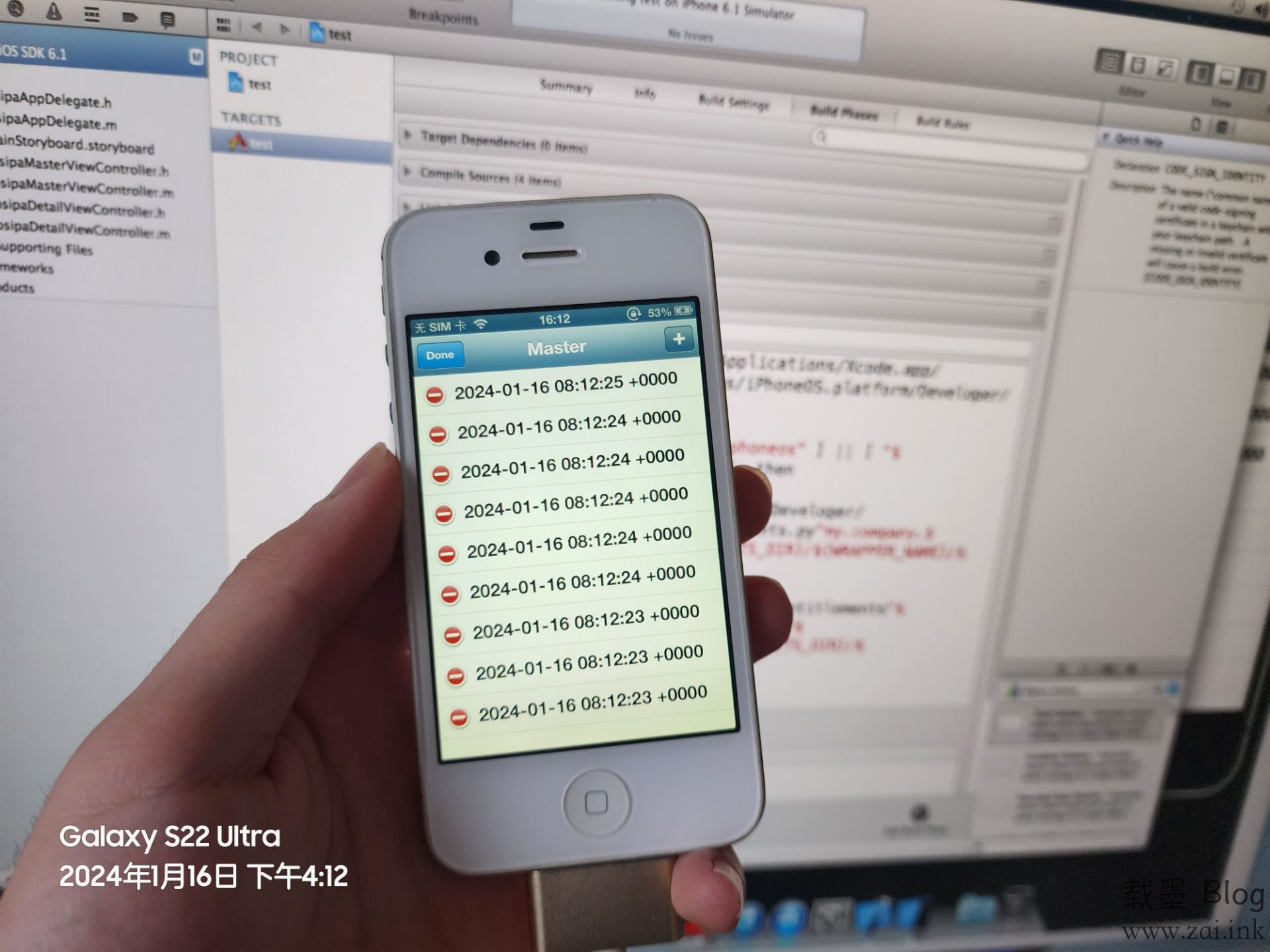
接着点击左上角选择设备,选择你的iOS设备,然后点击Run即可进行真机测试。
得到IPA文件
安装后,用爱思助手导出即可!
补充
问题1


选择设备的时候,请不要登陆AppleID,登录AppleID会导致签名失败。
